VS Code and faster script development
Posted on: August 28, 2023Many of my GitHub repositories contain bash and PowerShell script-based demos and examples.
I’ve heard that they’re easy to follow because the structure is so simple.
Scripts start from top and continue to the bottom. Just execute line by line and you are done.
Each step along the way adds a bit new e.g., to the Azure deployment.
If something doesn’t work, you should be able to easily find the problem because it should
be the last command you executed.
One reason why I managed to create so many examples over the years is that I’ve developed a rapid way to work with the scripts. Here are the main points:
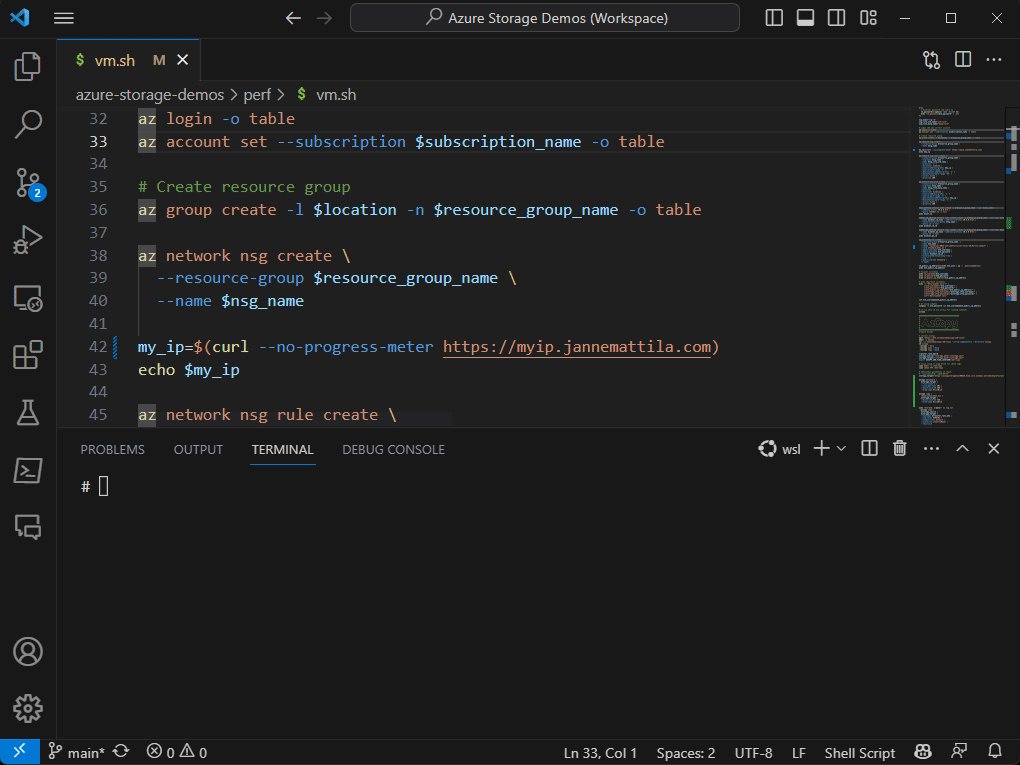
- Use VS Code
- Use integrated terminal (PowerShell 7+ & WSL)
- Use keyboard as much as possible!
- Use Send snippet to Terminal VS Code extension (created by me)
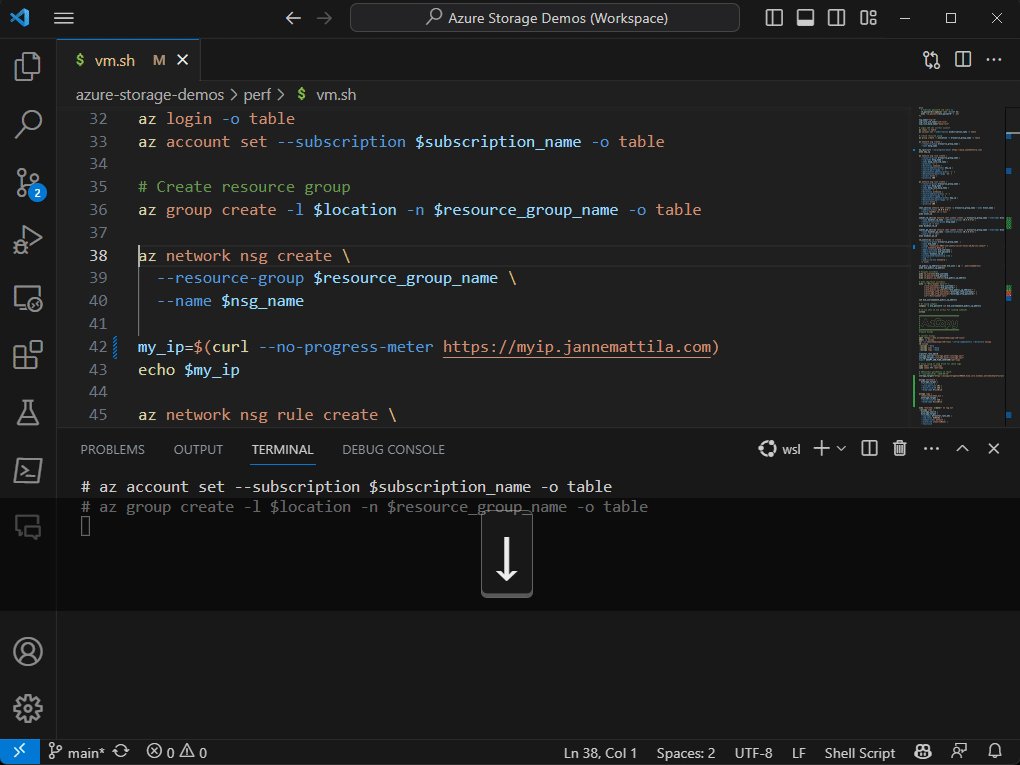
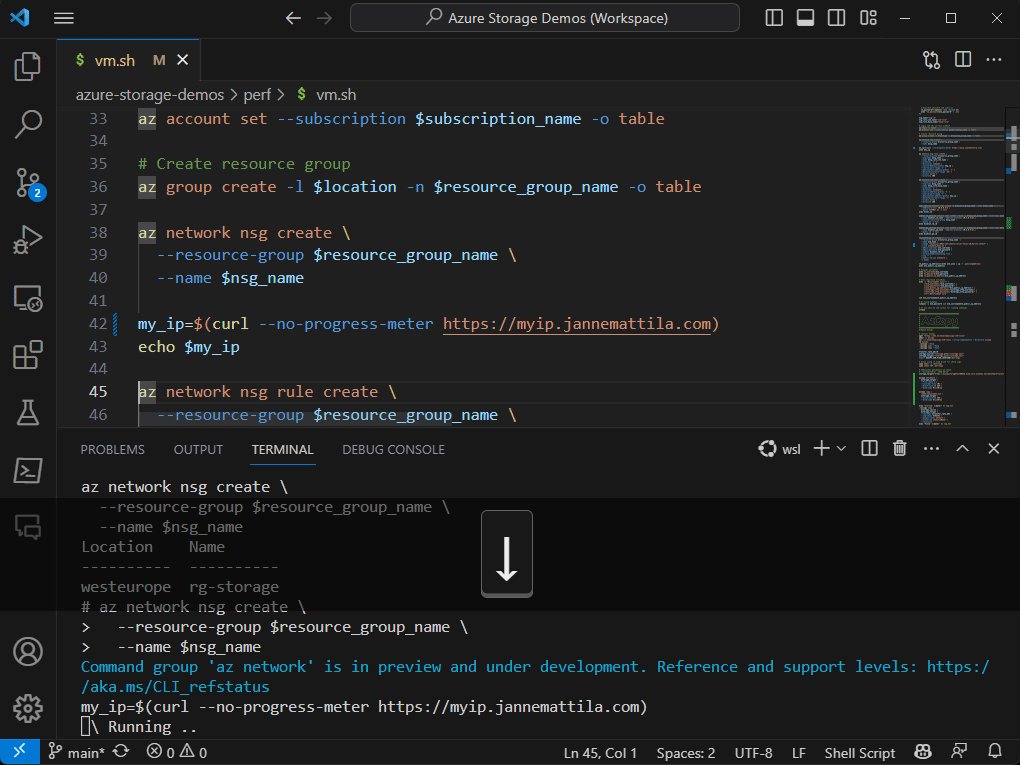
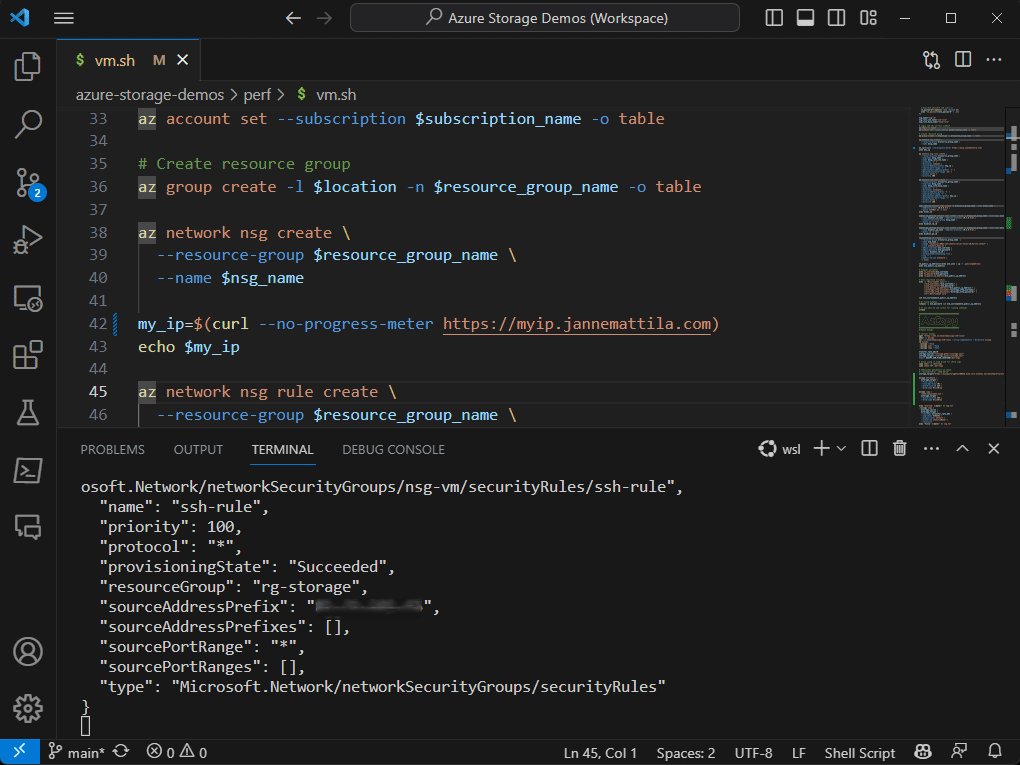
Send snippet to Terminal extension is the key in this rapid development. It expands the code block automatically before sending it to Terminal.
Here is the source code for the extension:
GitHub repository contains instructions on how to set it up so that you can
enable keyboard shortcuts such as Shift+Enter to send code block to Terminal.
But hey, it’s not limited to just bash and PowerShell scripts, since it works with any language.
It technically just sends selected text to Terminal.
I’ve used it with different programming languages which have REPL support.
Python, Node.js and of course markdown files including snippets are good examples.
I’ve only briefly mentioned this earlier in Some-Questions-And-Some-Answers (SQASA) repository:
Please try it out to see if you find it useful!

 JanneMattila/vscode-send-snippet-to-terminal
JanneMattila/vscode-send-snippet-to-terminal