Enhance your PowerPoint presentations with morph transitions
Posted on: August 12, 2024PowerPoint has feature called Morph transition that allows you to create smooth animations between slides.
It has been there a long time but somehow, I have managed to miss one important part of the feature: Naming of objects.
You can use !! prefix to name objects allowing PowerPoint to morph these objects with the same name across slides.
Let’s check this out with a simple example:
1) Create a new PowerPoint presentation
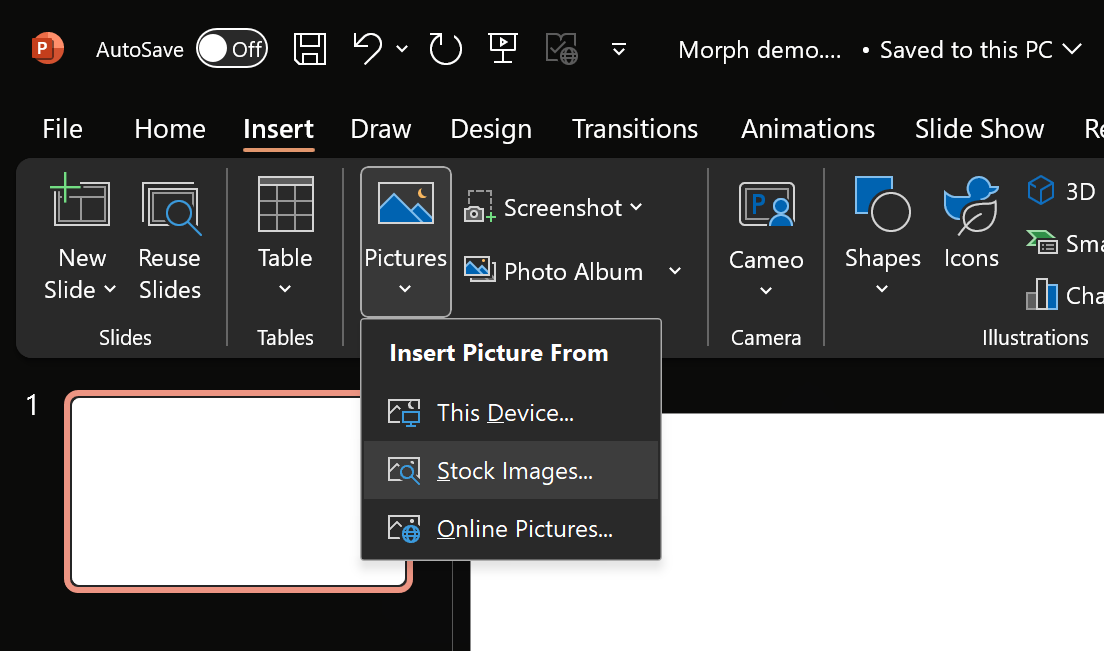
2) Add a stock image of a cat on the first slide:
- Insert > Pictures > Stock images
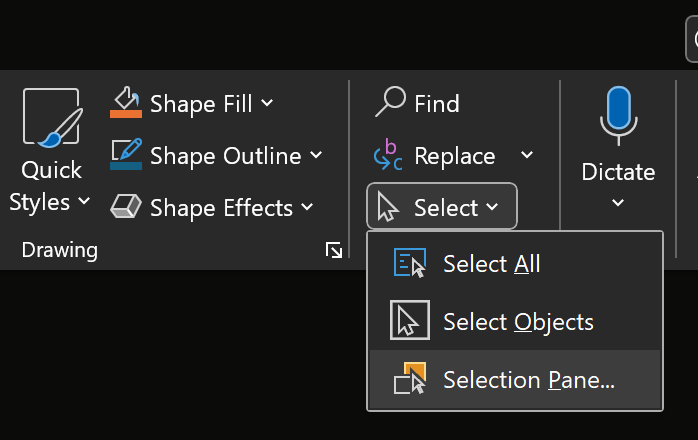
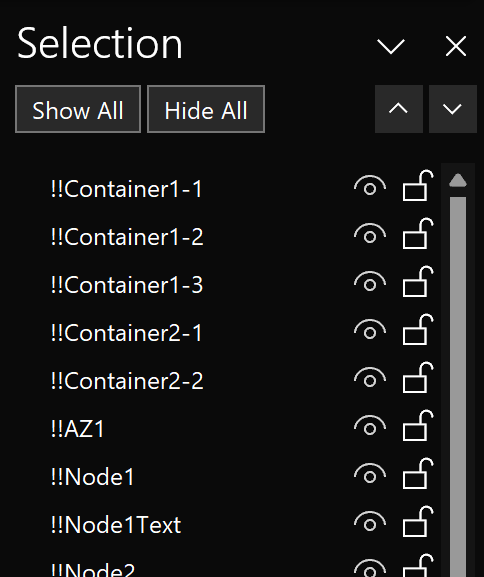
3) Select the image and go to the Selection Pane:
- Home > Select > Selection Pane
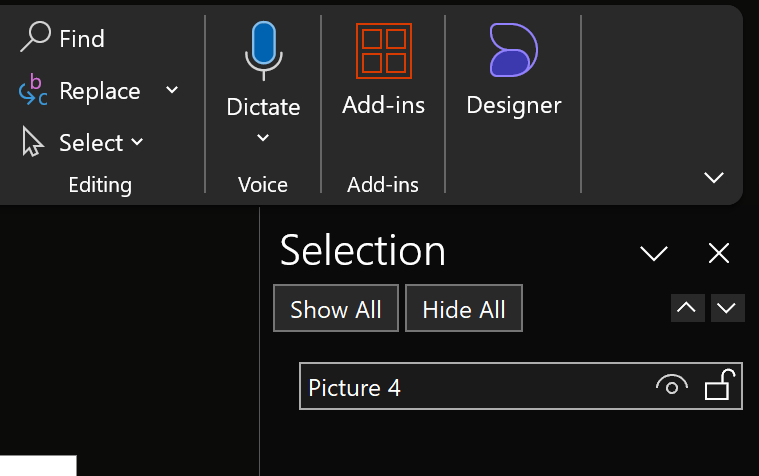
4) Rename the image Picture 4 to !!Animal:
After the name change:
5) Create a new slide and add a different stock image to it
6) Rename the newly added image to !!Animal as well
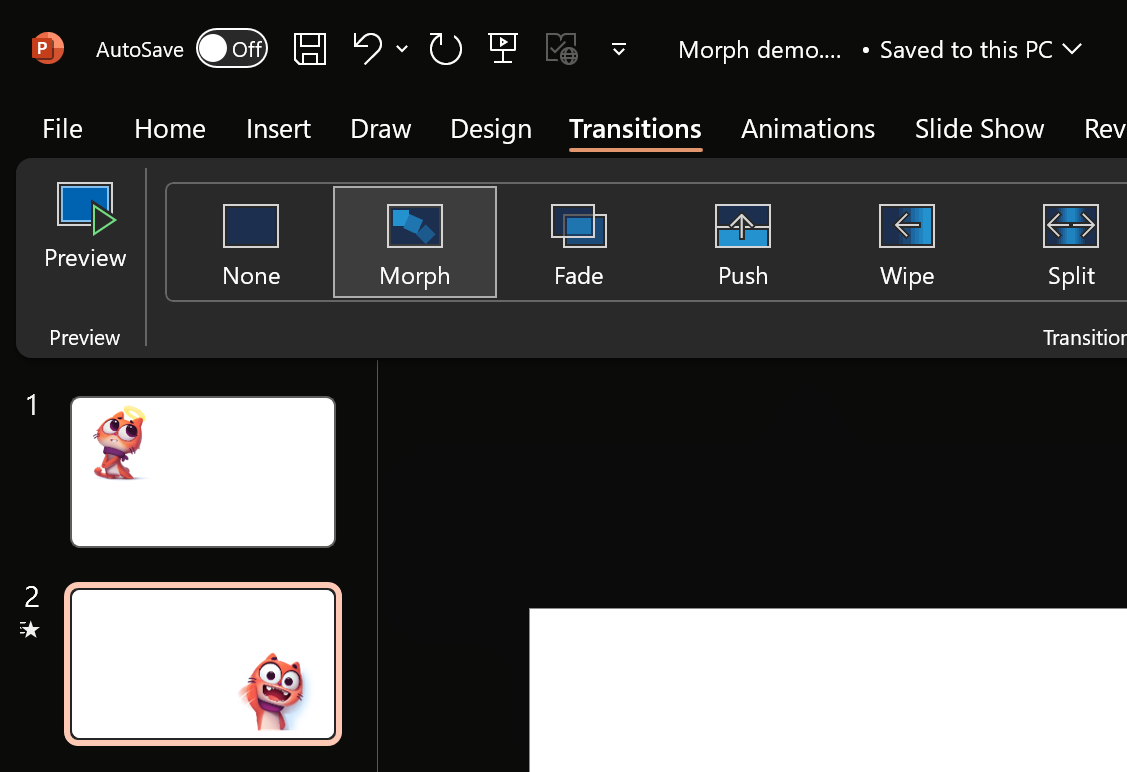
7) Go to the Transitions tab and select Morph transition
8) Now PowerPoint will automatically create a smooth transition between these two objects:
You can use the above technique for visualizing complex architectural diagrams, process flows, data flows etc.
Here is one concrete example how you can use this feature:
Visualize your Azure Kubernetes Service (AKS) application deployments during zonal failure.
I will blog more about this in my upcoming Azure Chaos Studio post.
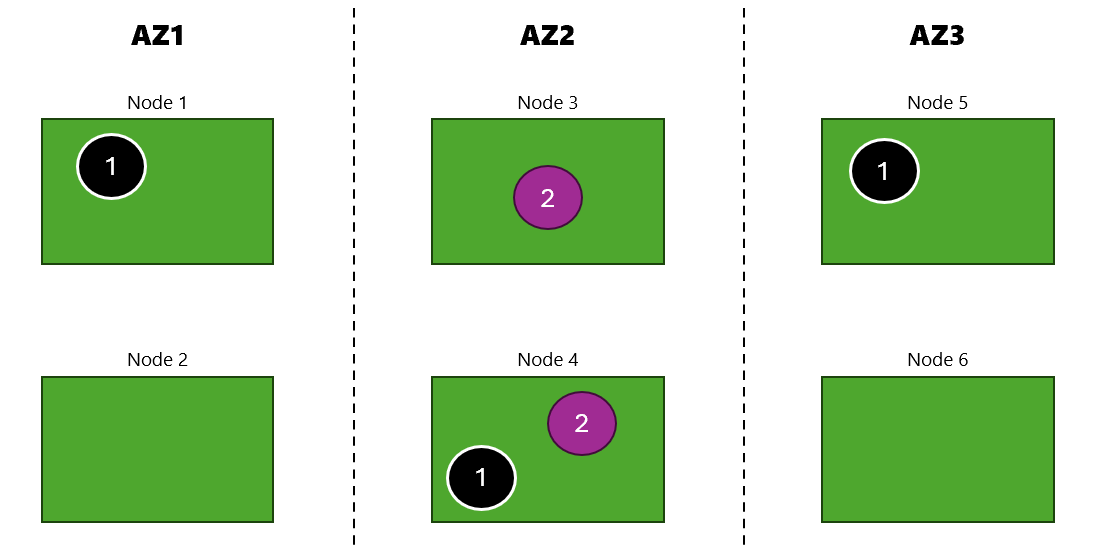
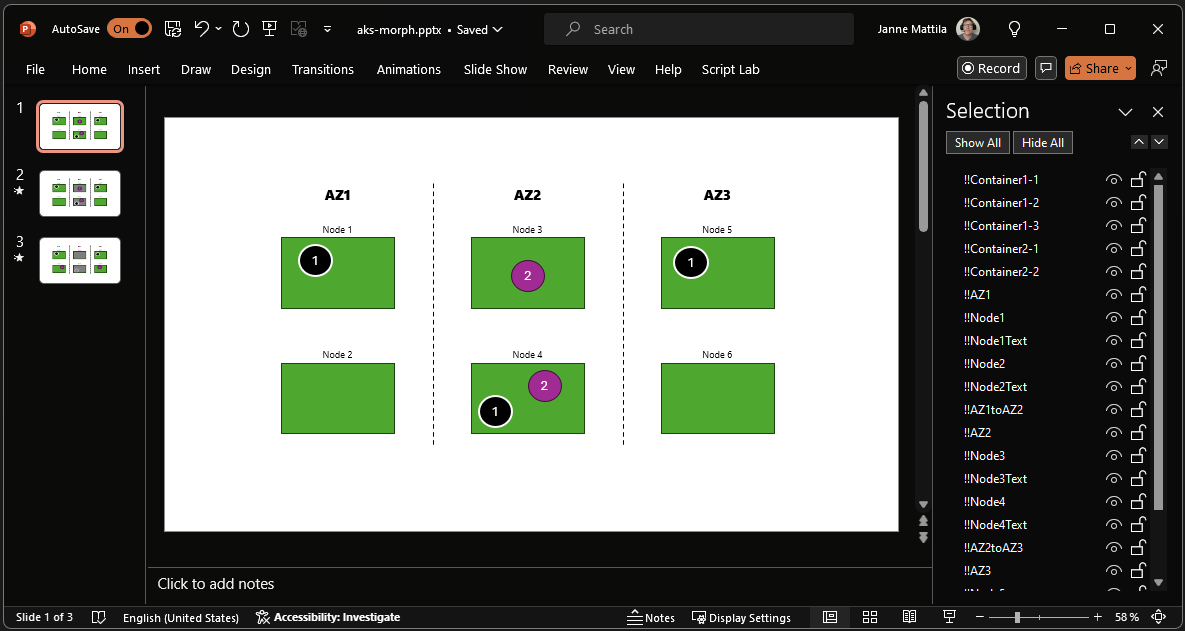
Here is simple PowerPoint slide demonstrating my AKS application deployment across three different availability zones:
I’ll make sure that my objects are named so that they’re easy to identify (do you still remember Two Hard Things?):
I can now create new slides to show the transition between different states:
And here is the result demonstrating availability zone 2 outage:
You might notice from my visualization that application instances marked with (2) are moved to the remaining two availability zones
but the application instance marked with (1) is not.
As mentioned earlier, I will blog more about this in my upcoming Azure Chaos Studio post.
Checkout also Morph transition: Tips and tricks.
Kudos to Timo Salomäki for teaching me this cool trick!